Weather Journal App
Project Overview
The Weather Journal App is a simple web application that allows users to get real-time weather information and keep a journal of their daily weather experiences. Users can input their location and feelings, and the app fetches current weather data to create personalized journal entries.
This is the 3rd project for Udacity Front End Web Developer Cource.
You can find the code here.
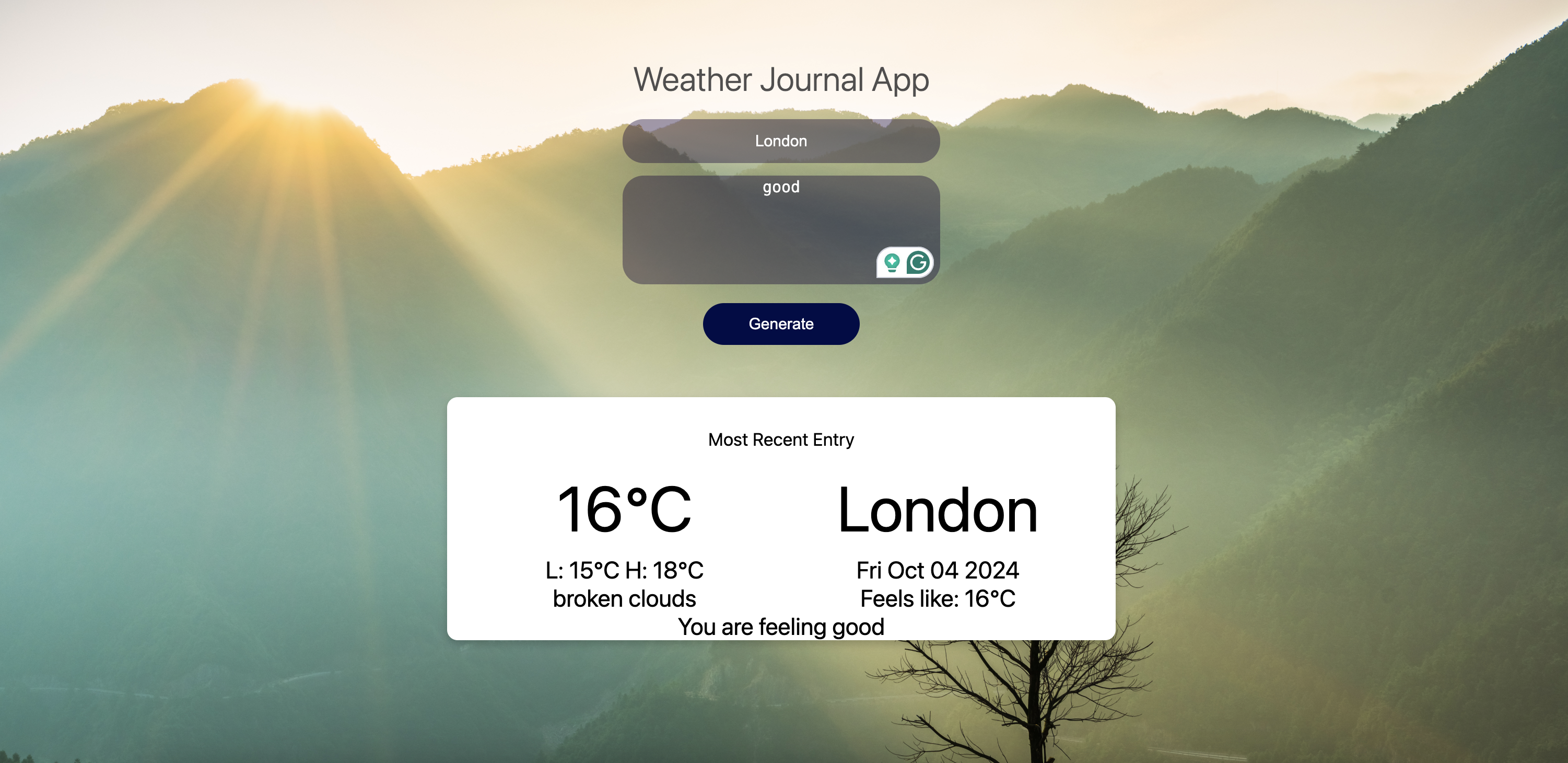
Demo
Enter the city name and your feelings, press Generate button. And you would get something like this:

Features
- Weather Data Retrieval: Get real-time weather information from OpenWeatherMap based on user input.
- User Journal Entries: Allows users to log their feelings along with the current weather.
- Responsive Design: Works seamlessly on various screen sizes and devices.
- Weather History: Keeps track of weather journal entries over time.
Technologies Used
- HTML, CSS, JavaScript: For building the frontend of the application.
- Node.js: Backend server to handle user requests and API integration.
- Express.js: Framework for managing API routes and handling requests.
- OpenWeatherMap API: For fetching real-time weather data.
- Heroku: Deployed the application on Heroku for easy access.
How It Works
- User Input: The user enters their location and how they feel about the weather.
- Weather Data Fetch: The app fetches weather data from OpenWeatherMap using the user’s location.
- Journal Entry: The weather data, along with the user’s input, is saved as a journal entry.
- View History: Users can view all their past weather journal entries.
Installation & Setup
- Clone the repository:
1 | git clone https://github.com/KhoiVuKha/Weather-Journal-App.git |
- Navigate to the project directory:
1 | cd Weather-Journal-App |
- Install dependencies:
1 | npm install |
- Start the application:
1 | npm start |
or
1 | node server.js |
- Open your browser and go to
http://localhost:8000to access the app.
API Usage
This app utilizes the following API from OpenWeatherMap:
- Weather Data API: Retrieves current weather information for the given location.
Example request:
1 | http://api.openweathermap.org/data/2.5/weather?q={city}&appid={API_KEY}&units=metric |
Weather Journal App